昨天我們使用了
Threejs
expo-gl
React-three-fiber
react-spring
<View/> 的幫忙,先來嘗試用 RN 控制 3D Canvas 吧~
如何更改背景顏色? https://stackoverflow.com/a/41989006
let randomHex = () => {
let letters = "0123456789ABCDEF";
let color = "#";
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
};
export default function App() {
const [Color, setColor] = useState(randomHex());
const onClick = () => {
console.log("clicked ");
setColor(randomHex());
}
return (
<View style={styles.container}>
.....
.....
....
</View>
);
}
<View style={styles.container}>
<View style={[
styles.container,
{ backgroundColor: Color },
]}>
<Canvas shadowMap camera={{ position: [0, 0, 100], fov: 100 }}>
<Box position={[-1.2, 0, 0]} />
<Lights />
<Content />
</Canvas>
</View>
<View style={styles.overlay}>
<Text style={styles.welcome}>
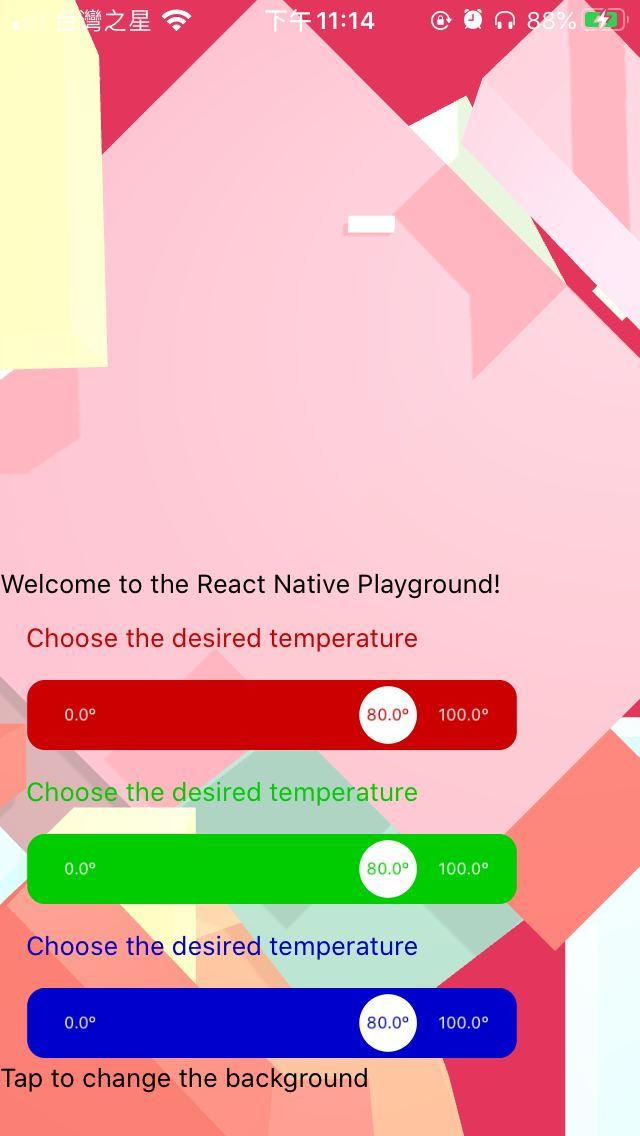
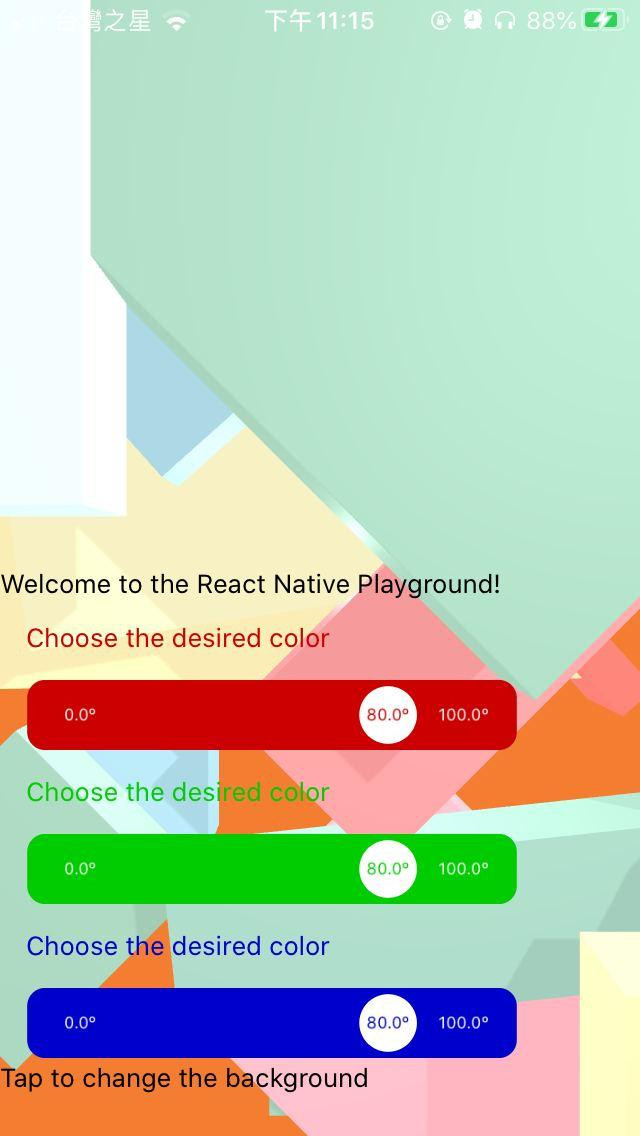
Welcome to the React Native Playground!
</Text>
/* <TouchableHighlight
onPress={onClick}
><View><Text>Tap to change the background</Text></View>
</TouchableHighlight>*/
</View>
</View>